畫曲線可以用
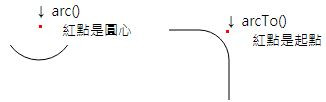
arc() 和 arcTo()
ctx.beginPath();
ctx.arc(50, 45, 35, Math.PI*35/180, Math.PI*145/180);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(180,50);
ctx.lineTo(210,50);
ctx.arcTo(240,50,240,60,30);
ctx.lineTo(240,120);
ctx.stroke();

還可用 quadraticCurveTo(cpx, cpy, x, y) 移動控制點產生曲線
這類似 photoshop 的貝茲曲線
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.quadraticCurveTo(cpx, cpy, x2, y2);
ctx.stroke();

x1, y1 是起點,左上紅點
cpx, cpy 控制點,下方紅點
x2, y2 結束點,右上紅點
以及 bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x2, y2)
和上方的 quadraticCurveTo() 一個控制點不一樣
這可以使用兩個以上的控制點
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x2, y2);
ctx.stroke();

cpx1, cpy1 第一個控制點 左下紅點
cpx2, cpy2 第2個控制點 右下紅點
若是要2個以上的控制點就在 x2, y2 前再增加 控制點 x, y
ctx.moveTo(20,20);
ctx.bezierCurveTo(cpx1, cpy1, cpx2, cpy2, cpx3, cpy3, x2, y2);
ctx.stroke();

起點、終點、前2個控制點相同
bezierCurveTo()
cpx3, cpy3 第3個控制點,上方紅點
